在WEB前端开发中,采用<Talbe/>布局并不是太灵活,一般采用DIV+CSS方式进行布局。
1. <div/>标签简介
- 独占一行,块级模块元素,需要使用CSS进行渲染
- 可以定义文档中的分区或小节
- 在CSS定义时,采用id或class进行标记
2. CSS简介
- 设置HTML文本内容的字体、大小、对其方式;图片外形、大小、边框、边距等
- 是一种层叠样式表,可以给一个标签添加多个样式进行叠加
2.1 语法规则
语法: 选择器{属性1:属性值;属性2:属性值;...}
- 选择器: HTML中作用的标签对象
- 选择器语法严格区分大小写,而属性名和值不区分
- 代码注释采用
/* comment */
2.2 CSS样式引入
CSS可以嵌入HTML文档中,也可以引用以.css为扩展名的文件
1.行内样式
通过标签<style><style/>设置元素样式
1
| <a style="color:#00ff00;font-size:30px" href="www.baidu.com">百度一下</a>
|
2.内部样式
将CSS代码集成到HTML文档的<head/>标签中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <html lang="en">
<head>
<meta charset="UTF-8">
<title>404</title>
<style>
body{
background-color: #ddd;
}
</style>
</head>
<body>
</body>
</html>
|
3.外部样式
- 外部样式(链入式),将所有样式放在一个或多个以.css为扩展名的外部样式表文件中,通过
<link/>标签将样式链接到HTML文档
- 一个HTML文档,可以通过
<link/>标签,链接多个css样式表
1.新建css/styles.css文件
1
2
3
| body{
background-color: #ddd;
}
|
2.HTML引入styles.css文件
1
2
3
4
5
6
7
8
9
| <html lang="en">
<head>
<meta charset="UTF-8">
<title>404</title>
<link rel="stylesheet" type="text/css" href="css/styles.css" />
</head>
<body>
</body>
</html>
|
2.3 CSS选择器
指定特定HTML元素的语法,有5种: 元素选择器、ID选择器、类选择器、属性选择器、包含选择器。
1.元素选择器
标签名{属性1:属性值1;属性2:属性值;属性3:属性值}
标签名: HTML的标签,如h1,h2,h3,body,p,stong ...
优点: 对页面的同一类型标签进行统一标记
2.ID选择器
使用#IdName进行标识
1
2
| #demo1 {color:#0f0;}
<h1 id="demo1">ID选择器<h1>
|
3.类选择器
使用.类名进行标识,可为指定标签定义相同的样式
1
2
3
| .ucclass {font-size: 25px}
<h1 class="ucclass">类选择器</h1>
|
4.属性选择器
语法格式: 标签名[标签属性=’属性值’]{属性1:属性值;属性2:属性值;},
组要是对元素(如input)选择器的扩展,进行进一步过滤
1
2
3
4
| <style>
input[type="text"]{background-color:yellow;}
input[type="password"]{background-color:green;}
</style>
|
5.包含选择器
给指定父标签中子标签设置样式
父标签 子标签{属性1:属性值;属性2:属性值;}
1
2
3
4
5
| <style>
#d1 div{
color: red;
}
</style>
|
2.4 CSS样式
border: 设置边框样式
style="border:1px solid #f00": 线宽1 实线 红色
width,height: 设置标签的宽度、高度
1
2
3
4
5
6
7
| <style type="text/css">
div {
border: 1px solid #000;
width: 200px;
height: 200px;
}
</style>
|
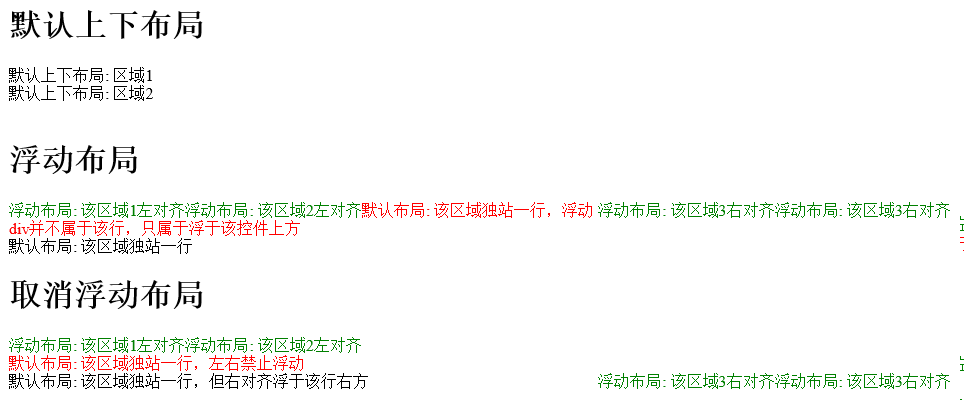
布局: float clear
div是单独一行排列,而在实际开发中,需要左右方式进行排版,这就需要使用浮动(float),属性值:
- left: 元素向左浮动
- right: 元素向右浮动
- none: 元素不浮动(默认值)
浮动元素不占用原文档流的位置,所以会对页面中其他元素产生影响,需要使用clear属性禁用该行的浮动,属性值:
- left:不允许左侧有浮动
- right:不允许右侧有浮动
- both:不允许两侧有浮动
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>默认上下布局</h1>
<div>
<div>默认上下布局: 区域1</div>
<div>默认上下布局: 区域2</div>
</div>
<br />
<h1>浮动布局</h1>
<div>
<div style="float: left;color: green;">浮动布局: 该区域1左对齐 </div>
<div style="float: left;color: green;">浮动布局: 该区域2左对齐</div>
<div style="float: right;color: green;">浮动布局: 该区域3右对齐</div>
<div style="float: right;color: green;">浮动布局: 该区域3右对齐</div>
<div style="color: red;">默认布局: 该区域独站一行,浮动div并不属于该行,只属于浮于该控件上方</div>
<div >默认布局: 该区域独站一行</div>
</div>
<h1>取消浮动布局</h1>
<div>
<div style="float: left;color: green;">浮动布局: 该区域1左对齐 </div>
<div style="float: left;color: green;">浮动布局: 该区域2左对齐</div>
<div style="color: red;clear: both;">默认布局: 该区域独站一行,左右禁止浮动</div>
<div style="float: right;color: green;">浮动布局: 该区域3右对齐</div>
<div style="float: right;color: green;">浮动布局: 该区域3右对齐</div>
<div >默认布局: 该区域独站一行,但右对齐浮于该行右方</div>
</div>
</body>
</html>
|

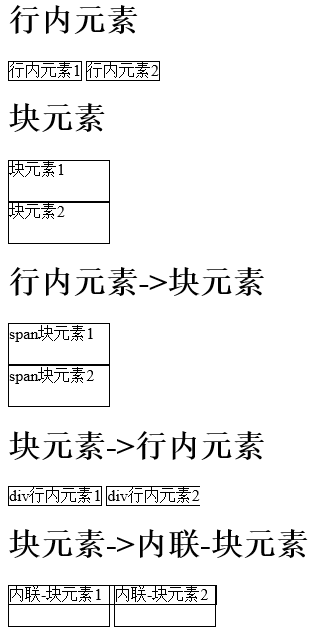
转化: display
HTML标签元素一般分为: 块标签元素和行内标签元素,使用display,可是行内标签元素与块标签元素相互转化
- 块标签元素:
<h1/>、<div/>、<ul/>等
- 行内标签元素: 不必另起一行开始,也不强迫后续元素在新一行显示,如
<span/>、<a/>等
格式:
选择器{display:属性值},其属性值:
- inline:此标签元素将为行内标签元素
- block: 此标签元素为块标签元素
- inline-block: 将对象呈递为内联对象,但对象内容作为块对象呈递(即几个块为一个整体,形成一个块元素)
- none: 该对象将被隐藏,不显示、不占页面空间
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span{
border: 1px solid #000;
width:100px;
height: 40px;
}
div{
border: 1px solid #000;
width:100px;
height: 40px;
}
</style>
</head>
<body>
<h1>行内元素</h1>
<span>行内元素1</span>
<span>行内元素2</span>
<h1>块元素</h1>
<div>块元素1</div>
<div>块元素2</div>
<h1>行内元素->块元素</h1>
<span style="display: block;">span块元素1</span>
<span style="display: block;">span块元素2</span>
<h1>块元素->行内元素</h1>
<div style="display: inline;">div行内元素1</div>
<div style="display: inline;">div行内元素2</span>
<h1>块元素->内联-块元素</h1>
<div style="display: inline-block;">内联-块元素1</div>
<div style="display: inline-block;">内联-块元素2</span>
</body>
</html>
|

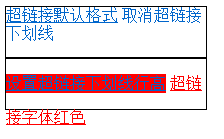
字体:color,font-size
- color: 字体颜色,#000000(RGB 255 255 255)
- font-size: 字体大小
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="height: 50px;width:200px;border: 1px solid #000;">
<a href="" >超链接默认格式</a>
<a href="" style="text-decoration: none;">取消超链接下划线</a>
</div>
<div style="height: 50px;width:200px;border: 1px solid #000;">
<a href="" style="line-height: 50px;background-color: red;">设置超链接下划线行高</a>
<a href="" style="color: red;">超链接字体红色</a>
</div>
</body>
</html>
|

背景颜色: background-color
1
2
3
4
5
6
| <ul style="background-color: darkgray;color: white;font-size: 30px;">
<li>列表1</li>
<li style="background-color: black;">列表2</li>
<li>列表3</li>
<li>列表4</li>
</ul>
|

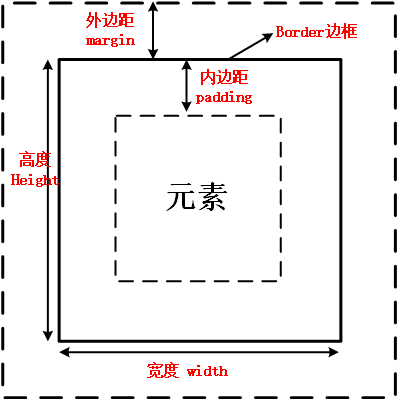
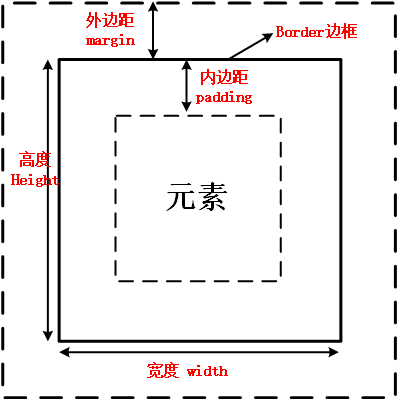
2.4 CSS盒子模型
CSS盒子模型规定了元素框处理元素的内容、内边距、边框和外边距。物理结构如下:
 ;
;
内边距 padding
- 可以按照上、右、下、左的顺序设置内边距,各边可以使用不同单位或百分比设置
- 或者设置属性
padding-top、padding-right、padding-bottom和padding-left
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.padding1 {
padding: 10px 0.25em 2ex 20%;
background-color: red;
}
</style>
</head>
<body>
<h1 style="background-color: red;">默认padding</h1>
<h1 class="padding1"> padding</h1>
</body>
</html>
|

边框 border
- 属性有:
border-top-style、border-right-style、border-bottom-style、border-left-style
外边距 margin
- 属性有:
margin-top、margin-right、margin-bottom、margin-left
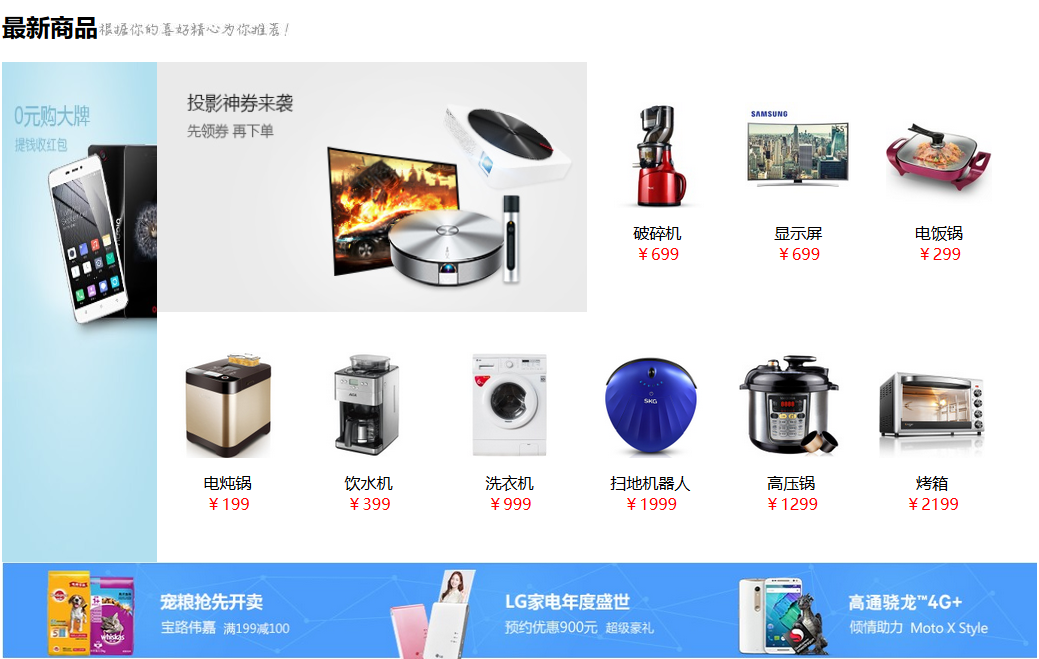
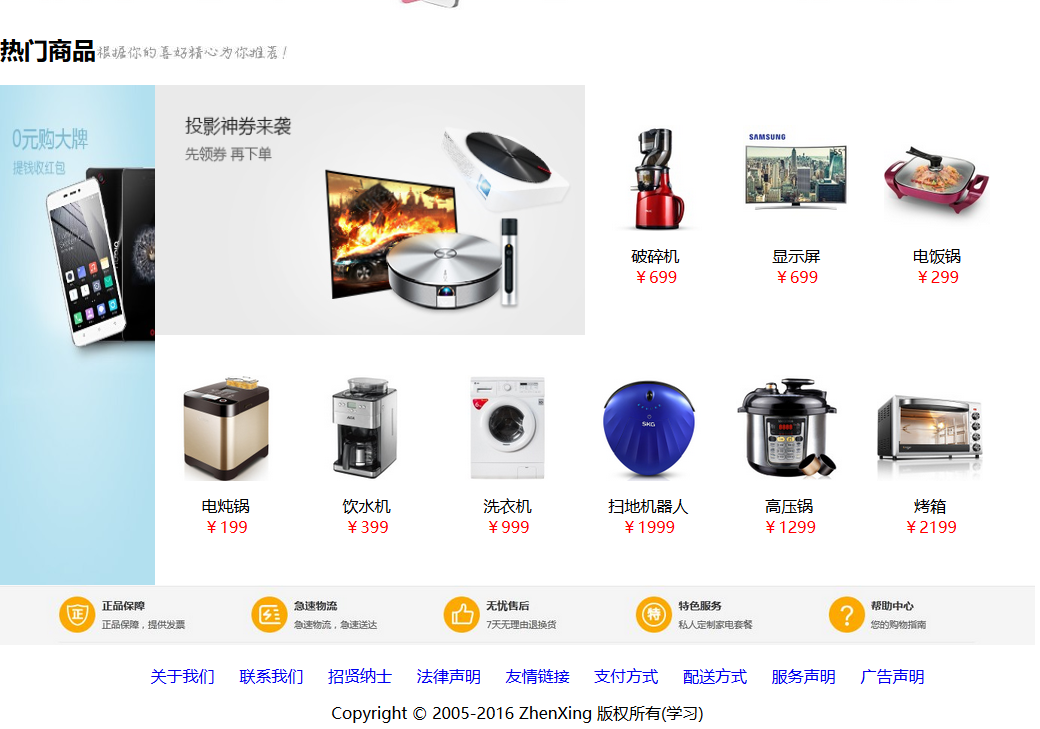
3. 案例
效果



代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网络商城</title>
<style type="text/css">
.header {
height: 60px;
}
.header .top{
float :left;
width: 33.2%;
height: 100%;
align-content: center;
}
.top ul {
list-style: none;
margin: 0px;
}
.top ul li {
display: inline-block;
}
.top a{
text-decoration: none;
line-height: 60px;
align-content: center;
}
.menu {
width: 100%;
background-color: #333;
}
.menu ul {
list-style: none;
margin: 0px;
}
.menu li {
display: inline-block;
padding: 0px;
}
.menu a {
text-decoration: none;
display: block;
line-height: 30px;
padding: 10px 15px;
color: #fff;
}
.menu a .show {
background-color: #000;
}
.newProducts {
width: 100%;
height: 500px;
}
.newProducts .left {
float:left;
width: 15%;
height: 500px;
}
.newProducts .right {
float:left;
width: 83%;
height: 500px;
}
.newProducts .right .first {
float:left;
width: 50%;
height: 250px;
}
.newProducts .right .item {
float:left;
width: 16.4%;
height: 250px;
text-align: center;
display: block;
}
.newProducts .left img {
width: 100%;
height: 100%;
}
.newProducts .right .first img {
width: 100%;
height: 100%;
}
.newProducts .right .item img {
width: 75%;
height: auto;
margin: 40px 0px 10px 0px;
}
.newProducts .right .item p {
margin: 0px;
color: red;
}
.newProducts .right .item p a{
margin: 0px;
color: black;
}
div ul {
list-style: none;
}
div ul li {
display: inline-block;
padding: 0px 10px;
}
#footer {
text-align: center;
}
#footer a{
text-decoration: none;
}
</style>
</head>
<body>
<div class="root">
<div class="header">
<div class="top">
<img src="img/logo2.png" />
</div>
<div class="top">
<img src="img/header.png" />
</div>
<div class="top">
<ul>
<li><a href="">登录</a></li>
<li><a href="">注册</a></li>
<li><a href="">购物</a></li>
</ul>
</div>
</div>
<div class="menu">
<ul>
<li><a href="">首页</a></li>
<li><a href="" class="show">电脑办公</a></li>
<li><a href="">手机数码</a></li>
<li><a href="">鞋靴箱包</a></li>
</ul>
</div>
<div style="width:100%;">
<img src="img/1.jpg" width="100%" />
</div>
<div class="newProducts">
<div class="title">
<h2>最新商品<img src="img/title2.jpg"></img></h2>
<div class="left">
<img src="img/big01.jpg" />
</div>
<div class="right">
<div class="first">
<img src="img/middle01.jpg" />
</div>
<div class="item">
<img src="img/small01.jpg" />
<p ><a>破碎机</a></p>
<p >¥699</p>
</div>
<div class="item">
<img src="img/small02.jpg" />
<p><a>显示屏</a></p>
<p style="color: red;">¥699</p>
</div>
<div class="item">
<img src="img/small03.jpg" />
<p><a>电饭锅</a></p>
<p style="color: red;">¥299</p>
</div>
<div class="item">
<img src="img/small04.jpg" />
<p><a>电炖锅</a></p>
<p style="color: red;">¥199</p>
</div>
<div class="item">
<img src="img/small05.jpg" />
<p><a>饮水机</a></p>
<p style="color: red;">¥399</p>
</div>
<div class="item">
<img src="img/small06.jpg" />
<p><a>洗衣机</a></p>
<p style="color: red;">¥999</p>
</div>
<div class="item">
<img src="img/small07.jpg" />
<p><a>扫地机器人</a></p>
<p style="color: red;">¥1999</p>
</div>
<div class="item">
<img src="img/small08.jpg" />
<p><a>高压锅</a></p>
<p style="color: red;">¥1299</p>
</div>
<div class="item">
<img src="img/small09.jpg" />
<p><a>烤箱</a></p>
<p style="color: red;">¥2199</p>
</div>
</div>
</div>
</div>
<div style="clear: both;"></div>
<div>
<img src="img/ad.jpg" width="100%" />
</div>
<div style="clear: both;"></div>
<div class="newProducts">
<div class="title">
<h2>热门商品<img src="img/title2.jpg"></img></h2>
<div class="left">
<img src="img/big01.jpg" />
</div>
<div class="right">
<div class="first">
<img src="img/middle01.jpg" />
</div>
<div class="item">
<img src="img/small01.jpg" />
<p ><a>破碎机</a></p>
<p >¥699</p>
</div>
<div class="item">
<img src="img/small02.jpg" />
<p><a>显示屏</a></p>
<p style="color: red;">¥699</p>
</div>
<div class="item">
<img src="img/small03.jpg" />
<p><a>电饭锅</a></p>
<p style="color: red;">¥299</p>
</div>
<div class="item">
<img src="img/small04.jpg" />
<p><a>电炖锅</a></p>
<p style="color: red;">¥199</p>
</div>
<div class="item">
<img src="img/small05.jpg" />
<p><a>饮水机</a></p>
<p style="color: red;">¥399</p>
</div>
<div class="item">
<img src="img/small06.jpg" />
<p><a>洗衣机</a></p>
<p style="color: red;">¥999</p>
</div>
<div class="item">
<img src="img/small07.jpg" />
<p><a>扫地机器人</a></p>
<p style="color: red;">¥1999</p>
</div>
<div class="item">
<img src="img/small08.jpg" />
<p><a>高压锅</a></p>
<p style="color: red;">¥1299</p>
</div>
<div class="item">
<img src="img/small09.jpg" />
<p><a>烤箱</a></p>
<p style="color: red;">¥2199</p>
</div>
</div>
</div>
</div>
<div style="clear: both;"></div>
<div>
<img src="img/footer.jpg" style="width: 100%;" />
</div>
<div id="footer">
<ul>
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">招贤纳士</a></li>
<li><a href="#">法律声明</a></li>
<li><a href="#">友情链接</a></li>
<li><a href="#">支付方式</a></li>
<li><a href="#">配送方式</a></li>
<li><a href="#">服务声明</a></li>
<li><a href="#">广告声明</a></li>
</ul>
Copyright © 2005-2016 ZhenXing 版权所有(学习)
</div>
</div>
</body>
</html>
|
 ;
;