HTML基本语法
1. HTML文件模板
1
2
3
4
5
6
7
8
9
10
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>404</title>
</head>
<body>
<script type="text/javascript" src="//qzonestyle.gtimg.cn/qzone/hybrid/app/404/search_children.js" charset="utf-8" homePageUrl="/" homePageName="返回"></script>
</body>
</html>
|
2. 网页注册页设计与开发
2.1 使用的控件
<form/><input/><select/>
2.2 控件介绍
<form/> 表单标签,如果数据需要提交到服务器,负责收集数据的标签必须存放到表单标签中
action: 请求路径,确定表单提交到服务器的地址
methed: 请求方式,Get, POST。
Get: 提交数据被追加到请求路径上如/register.html?username=jack&password=jack,追加使用?连接,而多组数据使用&连接;
Post: 提交数据不在被追加到请求路径
<input/> 用于获取用户输入信息
name: 元素名,如果需要将表单数据提交到服务器,必须提供name属性值
type: text,password,radio,submit,checkbox,file,hidden,reset,image,button
注:
submit: 提交表单数据到服务器,一般不写name属性,否则会将内容提交到服务器
reset: 重置表单数据
value: 设置input标签默认值,submit、reset和button的控件名称
size: 大小
checked: 是否选中
readonly: 是否只读
disabled: 是否可用
maxlength: 允许输入最大长度
<select/> 下拉列表标签,需要<option>子标签配合使用
- multiple: 是否多选
- size: 多选时,选项数目
<option/>: 子标签,selected:是否选中,value: 发送给服务器的选项值
<textarea/> 文本域标签
<button/> 按钮
- type:
button,reset,sumbit,很少使用,不同浏览器功能不一样
2.3 Example
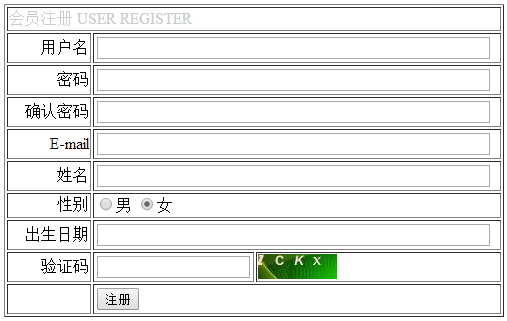
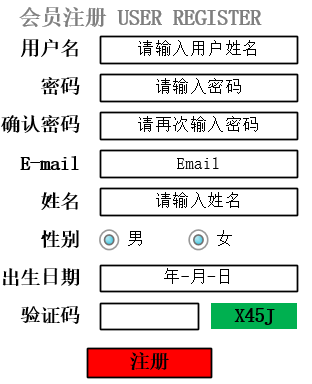
设计开发注册页面
2.3.1 设计
注册页面简单布局如下:

使用<Table/>布局,创建10*3的表格
2.3.2 开发
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
| <html lang="en">
<head>
<meta charset="UTF-8">
<title>404</title>
</head>
<body>
<form action="">
<table border="1" width="500" height="300">
<tr>
<td colspan="3">
<font color="#CCCCCC">会员注册 USER REGISTER</font>
</td>
</tr>
<tr>
<td colspan="1" align="right">
用户名
</td>
<td colspan="2">
<input type="text" name="loginname" size="60" />
</td>
</tr>
<tr>
<td colspan="1" align="right">
密码
</td>
<td colspan="2">
<input type="password" name="loginpwd" size="60" />
</td>
</tr>
<tr>
<td colspan="1" align="right">
确认密码
</td>
<td colspan="2">
<input type="password" name="reloginpwd" size="60" />
</td>
</tr>
<tr>
<td colspan="1" align="right">
E-mail
</td>
<td colspan="2">
<input type="text" name="email" size="60" />
</td>
</tr>
<tr>
<td colspan="1" align="right">
姓名
</td>
<td colspan="2">
<input type="text" name="username" size="60" />
</td>
</tr>
<tr>
<td colspan="1" align="right">
性别
</td>
<td colspan="2">
<input type="radio" name="gender" value="男" checked="checked" />男
<input type="radio" name="gender" value="女" checked="checked" />女
</td>
</tr>
<tr>
<td colspan="1" align="right">
出生日期
</td>
<td colspan="2">
<input type="text" name="birthday" size="60" />
</td>
</tr>
<tr>
<td width="80" align="right" width="80">
验证码
</td>
<td width="100">
<input type="text" name="verifyCode" />
</td>
<td >
<img src="img/yanzhengma.png" />
</td>
</tr>
<tr>
<td></td>
<td colspan="2">
<input type="submit" value="注册" />
</td>
</tr>
</table>
</form>
</body>
</html>
|
2.3.3 实现